
Сайт группы компаний "Первый Снабженец" WWW.1-SNAB.RU 2016 - 2020
(в 2020 проект был закрыт, но можно посмотреть описание действующие шаблоны сайта).
(в 2020 проект был закрыт, но можно посмотреть описание действующие шаблоны сайта).
Задачи: создать сайт-каталог с премиальным оформлением (лучше, чем у конкурентов) для выхода на целевой спрос в поисковых системах - организация снабжения крупного строительства (застройщиков и строительных компаний). Обеспечить комплексную поддержку сайта и продвижение в ТОП в конкурентной тематике.
Кадры анимации:

Кадры анимации и выпадающее меню навигации по разделам:

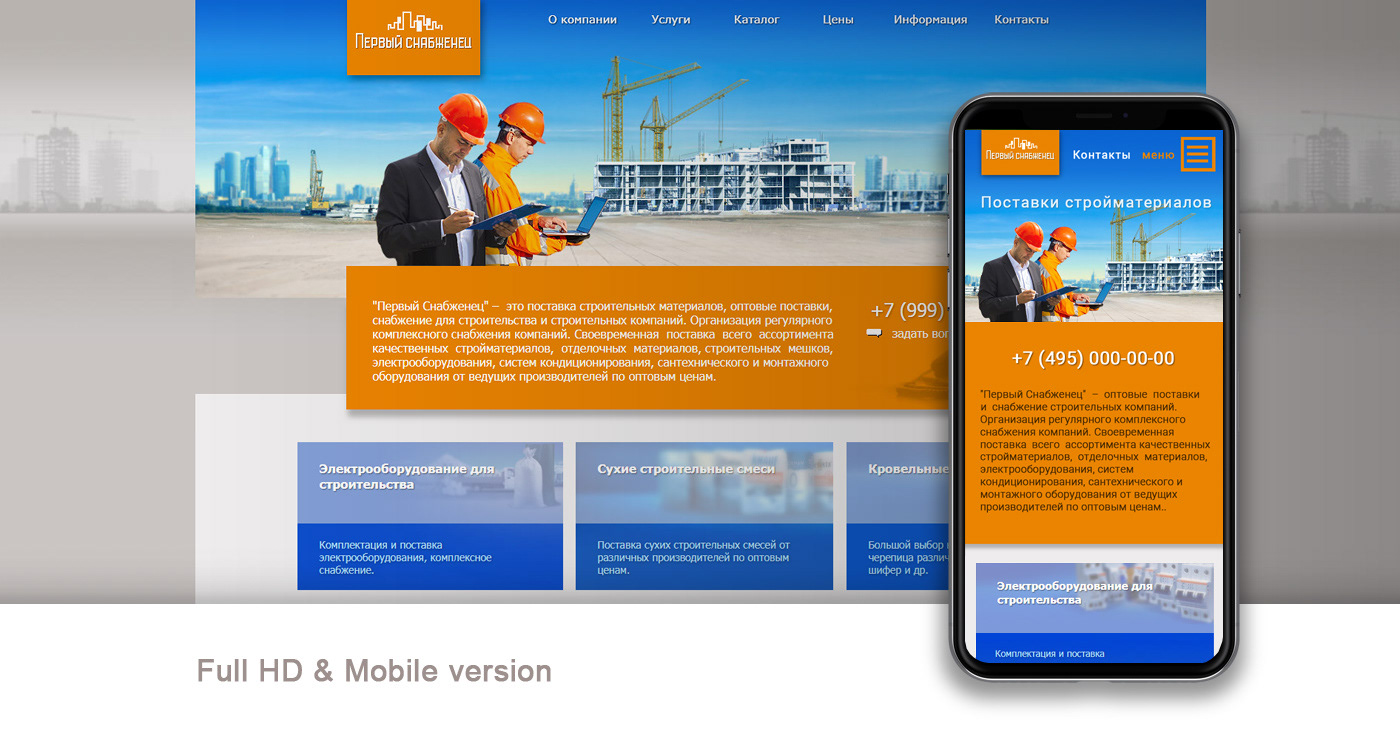
Для сайта был разработан дизайн с адаптивной анимацией (2 вида анимации в одной странице - мой адаптированный фреймворк). Такая технология позволяет автоматически подстраиваться под наличие или отсутствие Flash плагина в браузере пользователя. При этом, анимация не должна влиять на SEO оптимизацию и индексацию контента сайта, а код и библиотеки - не повлиять на скорость загрузки и визуализации страницы.
Достигнуты позиции в ТОП 10 поисковых систем (первая страница) по запросам "поставка строительных материалов", "поставка стройматериалов", "снабжение строительных компаний". Правильное планирование продвижения и оптимизации (с самого начала проекта) дало возможность быстро выйти на целевой спрос поиска поставщиков и оптовых цен на строительные материалы с комплексной поставкой.
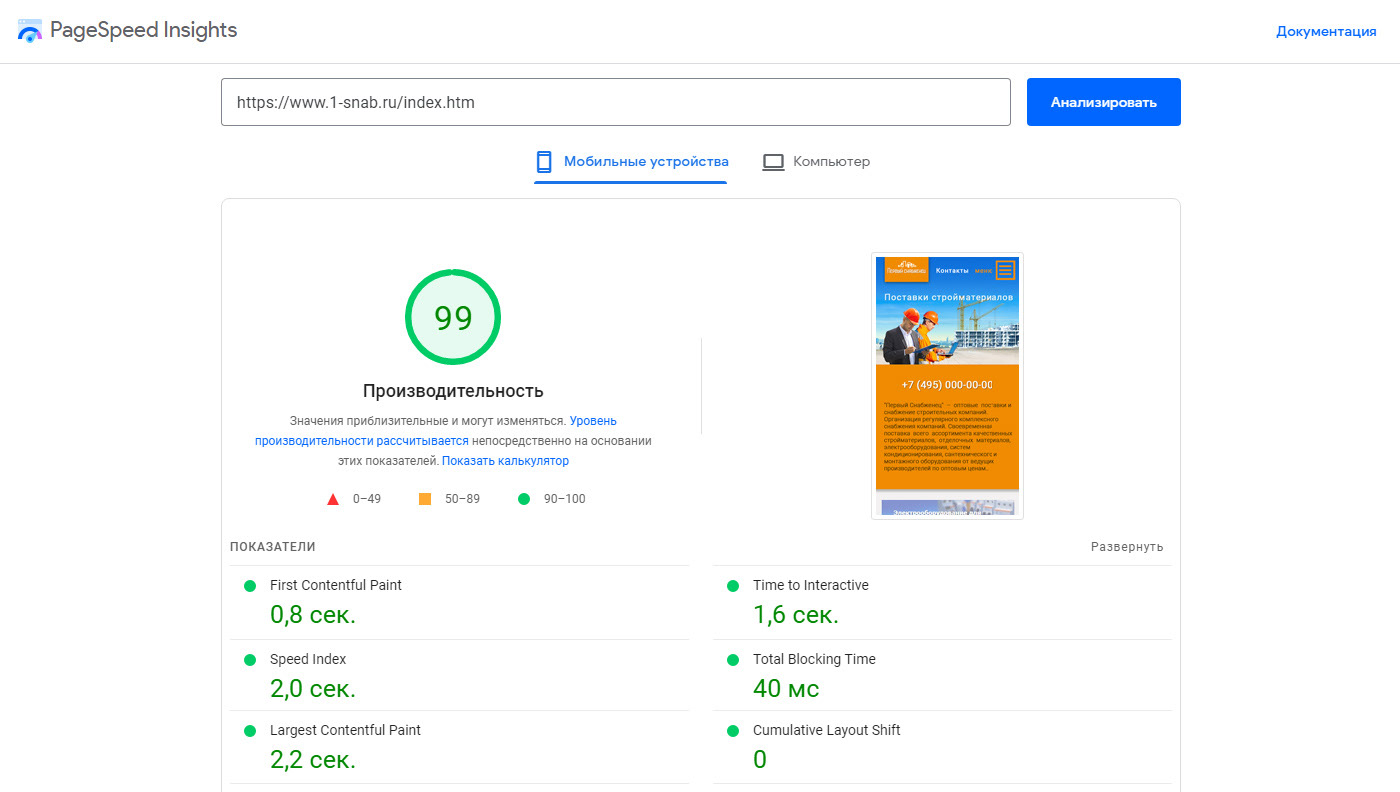
Задачи продвижения сайта требовали обязательного прохождения тестов скорости загрузки сайта (PageSpeed), что было успешно выполнено прохождением тестов. Только такие сайты - быстрые, но с хорошими показателями "поведенческого фактора", способны врываться в конкурентную тематику поисковых запросов целевой аудитории.



Особенности технологии адаптивной анимации HTML5 + Flash
Разработанное мной технологическое решение – модернизированный фреймворк (на основе стандартизированного от Adobe), служивший мне более 10 лет, позволял адаптивно сочетать сразу две технологии анимации в дизайне одной страницы. Его назначение – автоматически адаптировать вариант анимации в дизайне сайта под наличие или отсутствие плагина Adobe Flash в браузере пользователя. При наличии плагина – пользователю показывалась Flash анимация со сложным сценарием. А при отсутствии плагина – пользователь видел "упрощённую" HTML5 анимацию с JS или CSS. Сайт автоматически выбирал вариант кода страницы, подстраиваясь под браузер посетителя. Но приходилось разрабатывать 2 анимации для оформления одной страницы.
Раньше плагин Falsh был включён практически во всех браузерах. Но сейчас, при отсутствии действующего плагина Adobe Flash Player в вашем браузере (поддержка прекращена в 2020), можно воспользоваться расширением Ruffle (или аналогичными). Это дополнительное расширение к браузерам Сhromе в библиотеке приложений Google, которое позволяет просматривать Flash анимацию после 2020 года.
Можно найти действующие примеры в моём портфолио. Но без включённого плагина, будет показана только CSS-анимация (автоматически сработает адаптивная версия).
Можно найти действующие примеры в моём портфолио. Но без включённого плагина, будет показана только CSS-анимация (автоматически сработает адаптивная версия).

Давайте рассмотрим "устаревшие" уже на 20 лет технологии web анимации. В данном примере Falsh анимация позволяет максимально оптимизировать общий размер файла без потери качества из-за возможности формировать сценарий и библиотеку объектов в сцене. Результат вас удивит – файл всего этого ролика анимации в дизайне весит всего 144 Кб (!). И при этом – сценарий ролика сформирован под потоковую загрузку сцен для медленного интернета. Что позволяет начать построение всей страницы в DOM и начало просмотра анимации до загрузки всего ролика в 144 Кб. Сцены анимации "ждут" последующих кадров в уже полностью сформированном дизайне страницы. Никаких ожиданий "загрузок" всего ролика перед началом показа - так делали Flash-анимацию для сайтов только дилетанты. Стоит заметить, что аналогичный, но более простой сценарий альтернативной анимации на HTML5+ CSS (без сложной анимации, только смена кадров) будет весить уже 260 кб.

Изображения для разделов каталога:



Для рабочих страниц сайта

Заказчик: Группа Компаний "Первый снабженец" www.1-snab.ru
Исполнитель:
👉 finest.ru ( весь объём работ - один full stack developer );
👉 instagram.com/finest.ru (Instagram)
Создание сайта ( 2016 ): дизайн, анимация, адаптивная вёрстка, сборка и наполнение, SEO сайта и хостинга, тестирование, планирование первичной публикации и оптимизированной индексации сайта.
Комплексная поддержка ( 2016-2020 ): анализ спроса и конкуренции, контент менеджмент, SEO, вывод в ТОП целевого спроса в поисковых системах, поддержание позиций и расширение аудитории поискового спроса, работа с ПС-сервисами, индивидуальные графические материалы для сайта, контроль индексации сайта (устранение ошибок), техническая поддержка, настройка хостинга, политика аккаунтов.
Описание проекта (project description. Rus) - finest.ru/sozdanie-sayta-1-snab.htm
Действующие шаблоны (valid templates) - finest.ru/sites/1snab/index.htm
Действующие шаблоны (valid templates) - finest.ru/sites/1snab/index.htm







